As promised, we've taken a look at various software tools available to help guide you through the web design process.
Psycho-Elf has produced this blog which covers colour choices, button tracking, how to extract user behaviour stats and more.
Applying what we now know about the psychology of web design and in turn, user behaviour is great - but where do you start?
Website tools of the trade
In our first blog 'Applying psychology to web design' we discussed why human behaviour should be taken into account when designing websites.
Our second blog then went into more detail about the 'Bad habits applied to web design'. Some of the basic concepts in web design can be lost in the search for creativity.
In our final blog in these series, we offer our knowledge of the various tools available to help you create a beautiful site whilst acknowledging web conventions.
Selecting colours for your website
Psycho-Elf has previously told us about the use of colour on sites - and how they can instil various emotions in us. But how do you know which colours to choose?
We like Color Adobe for its simplicity and ease of use. You can be inspired by themes, trends and even add search terms to match a theme to an emotion or mood. You can create your own contrasts and see what other colours will complement them. So if you don't think you have an eye for colour this application takes all the stress away.
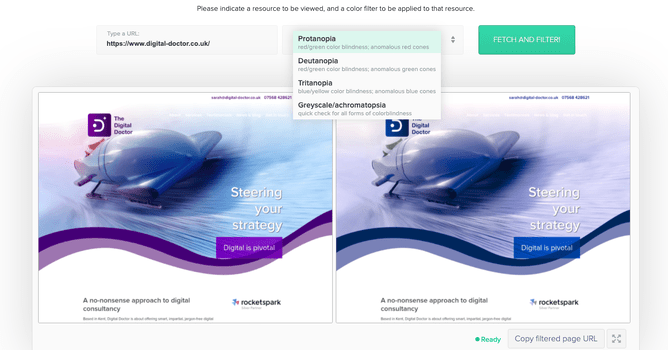
If you want to check out how your website is viewed by people who are colour blind, add your URL to Toptal and the software tool will generate images for you to compare the results depending on the colour filter selected (see the image below). The tool is still in development but looks promising as you can assess your site's accessibility early on in the design process.
Checkmycolours.com is another aid we've found. It is a tool for checking foreground and background colour combinations of all DOM (Document Object Model) elements and determining if they provide sufficient contrast when viewed by someone with colour deficits. All the tests are based on the algorithms suggested by the World Wide Web Consortium (W3C).
Psycho-Elf has also found another interesting website - Colordot. More a colour picker than a colour tool, you can track down your favourite colour and the system will tell you the hex triplet value. So if Psycho-Elf needs to track down a colour based on her favourite pixie-boots she can!
Does Rocketspark provide colour palettes?
There's good news for all existing and potential Rocketspark users.
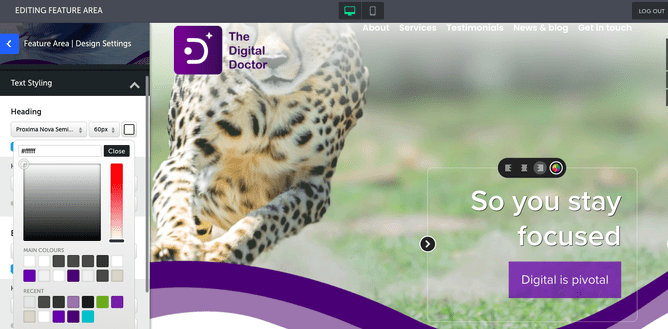
If your website is built using Rocketspark, the CMS will guide you through setting up templates and any time you change a colour for your fonts, images and buttons, the system will give you a palette from which to chose from.
Heatmaps - useful or useless?
Psycho-Elf enjoys anything visual to help explain how things work.
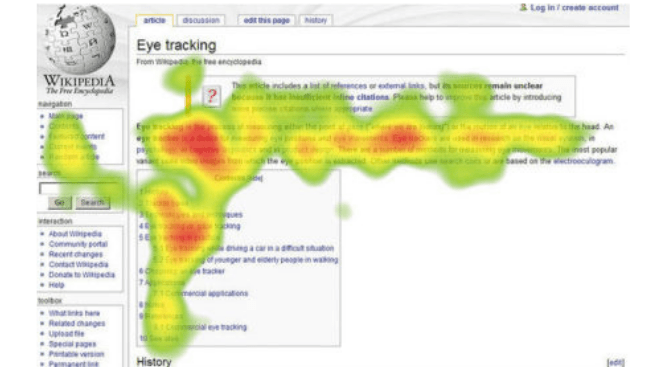
Heatmaps do just that - they show you at a glance what your site traffic is doing once it lands on your home page. Whilst other analytical tools will be able to provide you with data about your Click Through Rate (CTR), a heatmap will establish if visitors are clicking on an area which in fact isn't interactive. Conversely, you'll see whether they are hovering over a CTA button which will validate the layout of key elements you currently have.
And even if a heatmap doesn't explain why a visitor has aborted a visit, you can see where they were looking before they left. For gaining insight into bounceback frequency other tools (which Psycho-Elf will get to later in the blog) will provide that data.
The obvious advantage of a heatmap is that you can quickly interpret where the eye is scanning - the red/warmer areas indicate the most engagement and attention whilst the cooler colours indicate less or indeed no engagement at all.
If you want to understand how much of your blog is read by visitors a heatmap will indicate at what point users start tailing off and cease scrolling. ('Course, our blogs are read from start to finish...)
You might also want to road test your recently revamped site and see if there are areas on the page which detract from your core message. Or do you need to place the products you want to promote in a different space on the page, is attention distracted away from a special offer? A heatmap can present you with very interesting data.
These are just a few of the heatmap solutions out there:
- Crazyegg - offers a 30-day free trial
- Hotjar - offers a 15-day free trial with monthly subscription thereafter (plus you need to add tracking code to your website)
- Smartlook - offers a free trial of 3 heatmaps with monthly subscription thereafter
- Plerdy - offers 3 free heatmap images per day
Be aware that these apps will provide you with tracking code to embed into your site. This isn't always necessary if you only want to take advantage of the heatmap so skip this part if the tool gives you the option to do so.
Traffic Analysis
To really get to grips with how your website design is impacting on your business you'll need to undertake website traffic analysis.
In our blog 'How to incorporate a blog into my marketing strategy' we stressed the importance of evaluating web stats to assess reader engagement. Expanding this to your whole site will tell you a number of things about your visitors' profiles. From where they come from, how many times they visit, their average time on specific pages, conversion rates (i.e. high many times visitors do what you want them to do) and at what point do they leave.
How can I use Google Analytics to track user behaviour?
Google Analytics can provide you with the relevant data about traffic to your site - and the best bit is it's free.
This data collected over time will inform you about how to fine-tune your design.
We're not just talking about analysing behaviour on your site either - Google Analytics can also be applied for email marketing campaigns and you can judge for yourself where your visitors have come from before they land on your pages.
Interested to learn more?
Our evaluation of the application of psychology to web design has come to an end.
We've looked at web conventions and what the risks are of transgressing those rules of thumb and we've provided a sample of the software tools available to assist you.
If all this feels a bit daunting to do yourself, then Psycho-Elf suggests you talk to us at Digital Doctor.
Using Google Analytics, we can audit your site as a starting point and do the analysis for you on a monthly/quarterly basis so you can assess the ongoing success of your design layout.
Contact sarah@digital-doctor.co.uk for more information.