Updated March 29, 2023
Wait! Before you dismiss this blog as psycho-babble, we ask you to spend 2 seconds with us!
One...two...
Hopefully Psycho-Elf now has your attention!
She'll set the scene:
You're re-evaluating your website as all diligent and conscientious website owners should and you think you might like to give yours a bit of a refresh. You like the look of that website you saw yesterday and want to replicate it. With remit in hand you commission a web designer to come up with something similar - the design is far-out, innovative and like nothing else you've seen.
Bear in mind that designing a website is not always about aesthetics. Indeed, if you pay too much attention to how it looks, you're in danger of making your site at best, difficult to navigate and at worst, one that visitors will reject within a matter of seconds.
In this blog we look at how human behaviour and emotion has a massive role to play in the way websites should be designed - we all react to websites in a subliminal way.
First impressions DO matter
A minimalist site will be clean, simple and uncluttered. Designers will argue that websites need to be innovative and push the boundaries. But where is our reaction to the site being considered? Minimalism is all well and good if the brand is well known and you're already familiar with its ethos but there's a risk to establishing trust, credibility and intuitive navigation if you let design overrule what we know about human behaviour.
Unless your new site has a clear message, visitors will become disgruntled, frustrated and look for another site to tick their boxes. You have just a matter of seconds for that first impression to stick. Think of a first date, first business meeting, job interview. Now, our pet hate (Psycho-Elf agrees) is dirty fingernails - and that's the first place that will be checked out (OK, so maybe the 'boat race' is the first) but you get the drift.
In terms of a website, those dirty fingernails represent your first reaction to the home or landing page. And if you think it looks shabby and unkempt you're not going to waste further time trying to delve further. You wouldn't waste time trying to hunt down a nailbrush first would you? It's not worth giving the site the benefit of the doubt.
Even the best known brands depend on a message.
Stick to conventions
Written in 2008 and revised in 2014, Steve Krug's book 'Don't make me think' still continues to be relevant when it comes to web design. Arguing against the minimalist approach to design, he says that we expect websites to 'behave' according to established conventions.
We expect the logo to be in the top left hand corner, we expect contact details to be displayed in the top right. We're familiar with horizontal navigation and a shopping cart/basket item will tell us where we can check over our selections. We understand that by clicking on the logo we'll get back to the home page. Ignore these conventions at your peril:
"The fact that the people who build the site didn't care enough to make things obvious - and easy - can erode our confidence in the site and the organization (sic) behind it."
By ignoring conventions you're actually applying more cognitive load onto your visitor - in effect, asking them to second guess what to do. Put your core elements in the right places or else you'll have a seriously frustrated individual.
The F-Pattern and Z-Pattern
The image above demonstrates the 'F-pattern' and how we scan information displayed on websites. With this knowledge we can produce a layout which will maximise the amount of information our visitor will absorb.
All self-explanatory in Psycho-Elf's opinion and yet to ignore this standard human behaviour is a slippery slope. Text-centred websites are more likely to adopt this layout to match our eye movement. Generally, we tend to scan horizontally across the top of the screen first, then vertically downwards and then again over to the right. Hence the reason why logos should be displayed in the top left corner, and at point 2, display CTAs, widgets, search bars and ads.
If you don't apply the 'F-pattern' to your website, you're asking your visitors to read in an unnatural way. Just bear in mind that below the fold you will need to break up the pattern as your reader will get bored.
On the other hand, the 'Z-pattern' can be applied to sites which are driven less by text and content. With fewer elements displayed, you can direct your visitors to the middle of the page - to an eye-catching image for example. The trick is to train their eye from point 2 to 3 to enable the reader to scan to the right.
At point 4, you want to be positioning your most important CTA.
The rule of thumb here is to keep the background simple so as to avoid distraction and overload.
So before you apply either pattern think about the type and amount of content you want to display on your website - and by applying F or Z you are still adhering to web conventions.
How we react to colour
Consciously or not, we react to colour and this knowledge can be used to inform our web design. An interesting article on the Forbes website, looks at the application of colour in general business terms - we can paint our office walls in warmer tones to reduce our heating bills no less! Colour invokes emotion which then triggers action in us. Not only that, but different colours instill different gender reactions.
We respond to colour on an emotional subconscious level - researchers have found that we react to a brand in less than 7 seconds - based purely on the colours we see. So when we're choosing colours to project our business that doesn't give us a lot of time to build online rapport with our audience. Elite Business Magazine looks in more detail at the colours which work best for business.
Apparently, for a mainly male audience it's inadvisable to use brown hues on a website and for a female market, orange is a no-no. Obviously the interpretation of particular colours goes hand in hand with the context of the website. Red, in China, for example signifies success and wealth. In western cultures red represents passion and love. Red is also used to convey warnings and danger yet forms the main colour of many household brands. An article on the kanuka.digital website provides an excellent overview of colour theory and the application of colours to create particular moods and reactions.
We like this blog from Shutterstock 'Discover the 2021 color trends - Set Sail Champagne' which offers some insight into one the colours currently preferred by designers.
Psycho-Elf has hunted down this infographic by Vandelay Design to also demonstrate the point:
Do you know your slab serif from your sans?
Typography to you, me and Psycho-Elf.
Which font you use, its size, colour and location can also convey emotion (and you didn't even realise).
You've only got to read a tweet by the POTUS to gauge if he's having a bad day and the whole world's against him by the number of words in CAPITAL LETTERS. SHOUTING is obviously going on there.
It's always a good idea to try and match the font to your market (if you can). Fonts can become synonymous with the brand:
Calvin Klein (Avant Garde Gothic), Aston Martin (Optima Roman), The New York Times (English Towne) are just a few examples.
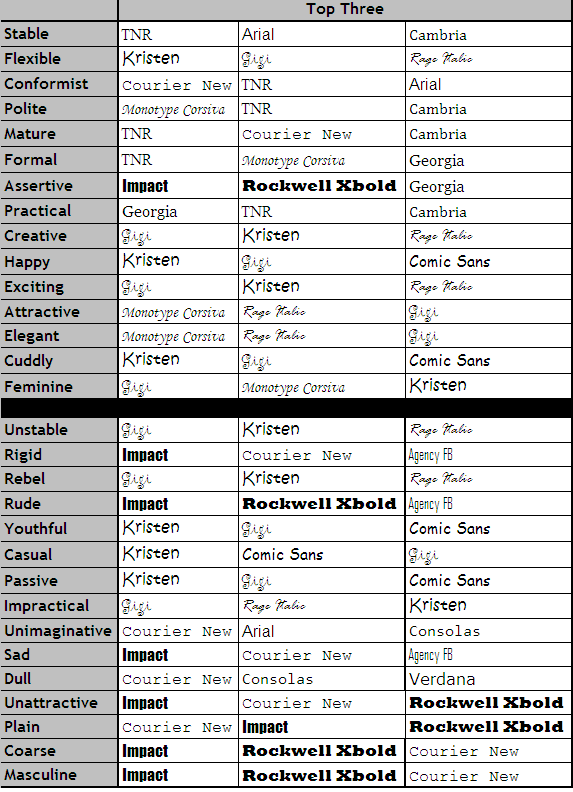
So if you're looking at which fonts to adopt for your business and your website, here's a guide to which emotions are stirred by particular fonts as reported by Hubspot.
So what do I do now?
The psychology of web design is a vast topic and Psycho-Elf has done her best to give you an overview. By understanding how we read content, feel about colour, react to elements and importantly where they're placed, we can design websites which are easy on the eye - literally.
In our next blog in this series, Psycho-Elf will be looking at how we transgress known conventions and the bad habits we adopt when it comes to web design. Later in the series we will look at how to rectify those habits and guide you through the tools available.
If you would like to re-evaluate your website now for usability please contact sarah@digital-doctor.co.uk.